Recently we’ve considered a lot about google mobile first indexing since the latest development in Google’s ever continuing efforts to make the web more mobile-friendly and reflect user behaviour trends.
In this post, we’ll go over the basics of what “google-mobile-first indexing” means, what you may need to do about it. We’ll also discuss what it means for our SEO efforts.
What is Mobile First Indexing?
Google Mobile First Indexing means Google will mainly use the mobile version of the content for indexing and ranking. Previously, the index mostly used the desktop version of a page’s content when evaluating the relevance of a page to a user’s query.
Now a day’s most of the users access Google via a mobile device. The index will primarily use the mobile version of a page’s content going forward. We aren’t creating a separate google mobile-first index. We continue to use only one index.
In short, to rank well on Google with the mobile-first index, you need one important ingredient: a responsive mobile-optimized site.
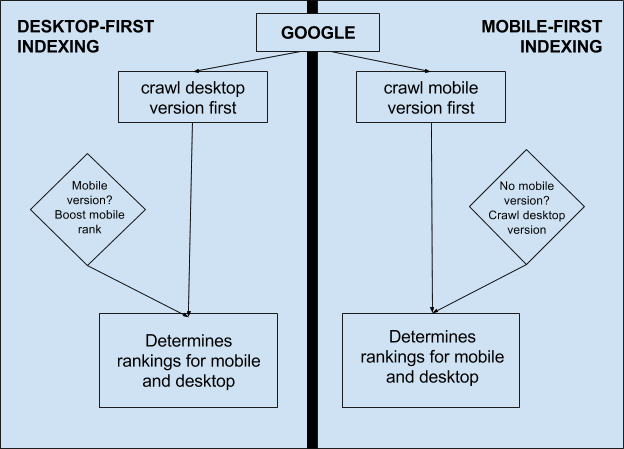
Google Mobile First Indexing: Desktop Version and Mobile Version

For Example: if a site doesn’t have a mobile-friendly version, the desktop site can still be included in the index.
If your site is not having mobile friendly then it could be impacted negatively on the rankings of that site. if your site with a better mobile experience would potentially receive a rankings boost even for searchers on a desktop.
You also think about the phrase “mobile-first” as a suggestion to the fact that the mobile version will be considered the primary version of your website.
Accordingly, if your mobile and desktop versions are equivalent for example, if you’ve optimized your content for mobile, or if you use responsive design for your content this change should not have any significant impact in terms of your site’s performance in search results.
After that, it represents a fundamental reversal in the way Google is thinking about the content of its website and how to prioritize crawling and indexing.
Keep in mind, that up till now the desktop site was considered the primary version and the mobile site was treated as an “alternate” version for a particular use case.
That’s why Google encouraged webmasters with a separate mobile site (m.domain.com) to implement switchboard tags a mobile URL version with a special rel=alternate tag.
Google might not even make the effort to crawl and cache the mobile versions of all of these pages when they could simply display that mobile URL to mobile searchers.
The desktop version is the most complete version of a website, with full content, structured data markup, hreflang (international tags), the majority of backlinks, etc. because the desktop site would be prioritized by SEOs and marketing teams.
While the mobile version might have lighter content, and/or not include the same level of markup, structure and almost definitely would not receive the bulk of backlinks and external attention.
See Also: Website Architecture & Search Engine Ranking Factors
What Should we do about Google mobile-first indexing?
According to Google’s own latest guidance on this topic, if your website is responsive or else the same in its desktop and mobile versions, you may not have to do anything differently.
To make our results more useful, we’ve begun experiments to make our index mobile-first. Although our search index will continue to be a single index of websites and apps. our algorithms will eventually primarily use the mobile version of a site’s content to rank pages from that site. To understand structured data, and show snippets from those pages in our results. Of course, while our index will be built from mobile documents, we’re going to continue to build a great search experience for all users, whether they come from mobile or desktop devices.
Stating that, even with a totally responsive site, you’ll want to ensure that mobile page speed and load time are prioritized and those images and other dynamic elements are optimized correctly for the mobile experience.
Note that with mobile-first indexing, content which is not proper or hidden in tabs, because of space limitations will not be treated differently than visible content since this type of screen real estate management is actually a mobile best practice.
If you have a separate mobile site, you’ll want to check the below details:
-
Content
Ensure your mobile version has all the high-quality, valuable content that exists on your desktop site. This could include text, videos, and images. Ensure the structure used on the mobile version is crawlable and indexable.
-
Structured Data:
You can use the same structured data markup on both the mobile and desktop versions of the site. URLs exposed within structured data on mobile pages should be the mobile version of the URL. Not add unnecessary structured data if it isn’t related to the specific content of a page.
-
Meta Data:
Make sure your meta titles and Meta descriptions are same on both versions of all pages. You also optimize your mobile titles for shorter character counts but ensure the same information and relevant keywords are included.
-
Hreflang:
If you use rel=hreflang for internationalization, your mobile URLs’ and desktop URLs hreflang remarks should point to both mobile versions and desktop version of your country or language variants.
-
Social Metadata:
Twitter cards, OpenGraph tags, and other social metadata should be included on the mobile version and the desktop version.
-
XML and Media Sitemaps:
Make sure that any links to sitemaps are easy to get from the mobile version of the site
-
Search Console Verification:
Ensure you also add and verify the mobile version not only in your desktop site in Google Search Console.
-
App Indexation:
If you have app indexation set up for your desktop site, you may want to ensure that you have verified the mobile version of the site in relation to app association files, etc.
-
Server Capacity:
Make sure that your host servers can handle increased crawl rate.
-
Switchboard Tags:
If you currently have mobile switchboard tags implemented, you do not need to change this implementation. These should remain as they are.
Creating mobile-first indexing is more important now than ever before. You can’t ignore mobile optimization any longer. Google has already been prioritizing mobile-friendly sites, so if you don’t have one, I’d recommend doing that as soon as possible.
Don’t let the lack of mobile-first indexing prevent you from ranking well. If you take the time now to focus on making your mobile site great, you’ll be able to rank better and give users a better experience.


Recent Comments