Progressive web app (PWA) is web applications that load like regular web pages or websites but can offer the user functionality. Such as working offline, push notification, and device hardware access traditionally available only to native applications.
So here in this post, we will discuss what is a progressive web app and progressive web apps tutorial
Build a Progressive Web App (PWA) that feels like an iOS & Android App, using Device Camera, Push Notifications and more
A Progressive Web App is a web app that uses modern web abilities to deliver an app-like experience to users. Also, these apps meet certain requirements, are installed to servers, accessible through URLs, and indexed by search engines.
A requirement for Progressive Web App
To be considered a Progressive Web App, your app must be:
- Progressive– Work for every user, also regardless of browser choice because they’re built with progressive enhancement as a core tenet.
- Responsive– Fit any form factor: desktop, mobile, tablet, or forms yet to emerge.
- Connectivity independent– Service workers allow work offline, or on low-quality networks.
- App-like– Feel like an app to the user with app-style interactions and navigation.
- Fresh– Always up-to-date thanks to the service worker update process.
- Safe– Served via HTTPS to prevent snooping which ensure content hasn’t been tampered with.
- Discoverable– Are identifiable as “applications” thanks to W3C manifests and then service worker registration scope allowing search engines to find them.
- Re-engageable– Make re-engagement easy through features like push notifications.
- Installable– Allow users to “keep” apps they find most useful on their home screen without the hassle of an app store.
- Linkable– Easily shared via a URL and also do not require complex installation.
Progressive Web Apps are the user experience that has the reach of the web, and are:
- Reliable – Load instantly and never show the down sour, even in uncertain network conditions.
- Fast – Respond quickly to user interactions with soft animation and no janky scrolling.
- Engaging – Feel like a natural app on the device, with the immersive user experience.
This new level of quality allows Progressive Web Apps to earn a place on the user’s home screen.
Why build a Progressive Web App?
However, building a high-quality Progressive Web App has incredible benefits, making it easy to delight your users, grow engagement and increase conversions.
-
Deserving of being on the home screen
At the point when the Progressive Web App criteria are met, Chrome prompts clients to add the Progressive Web App to their home screen.
-
Work dependably, regardless of the network conditions
Administration specialists empowered Konga to send 63% less information for beginning page loads, and 84% less information to finish the primary exchange!
-
Increased engagement
Although, Web push notifications helped extra Electronics increment commitment by 4X. Furthermore, those clients invest twice as much time on the site.
-
Improved conversions
The ability to deliver an amazing user experience.
Progressive Web App Technologies
Commonly used technologies provide to create progressive web apps.
Web App Manifest
An app manifest file should describe the resources your app will need which includes your app’s displayed name, icons, as well as the splash screen. If you link to the manifest file in your index.html, then browsers will detect that and load the resources for you.
AppCache (obsolete)
A previous technology to support offline use of the web. Also, works sufficiently for the use case it was designed for a single page application which however fails in problematic ways for multi-page apps. Now supported by major browsers and in use for years by some sites, but will eventually be removed.
Service Worker
Service worker could be mentioned in Offline Support, but it really deserves its own section. Service worker provides a programmatic way to cache app resources. Be it JavaScript files or JSON data from an HTTP request.
The programmatic API allows developers to decide how to handle caching that also provides a much more flexible experience than other options.
Progressive web app example
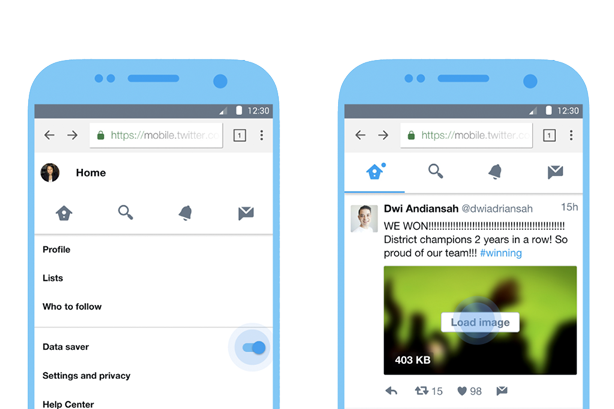
Twitter Mobile

Indeed, one of my favorite PWA’s correct currently is the Twitter portable website. You can’t get to it via the normal twitter.com website, yet instead, you have to navigate to mobile.twitter.comThe PWA is good to the point that I wish Twitter would make it the default web understanding.
It’s fast, responsive and even works disconnected. In fact, the PWA has even replaced the native Twitter app on my versatile device! Under the hood, it is utilizing some astute Service Worker caching to store emojis. I prescribe opening up your designer devices and investigating their code further!


Recent Comments